If you want to use data from an external source in webforms, you might be able to use remote fields to bring it in and have it automatically update, instead of having to copy and paste manually.
There are a few caveats to this:
- the data must be in a web-accessible JSON endpoint that either does not require authentication, or can be accessed using a token in the query string
-
The data must be “top level” in the JSON (it cannot be nested inside a key), returning data in an array with information provided in key/value pairs
- One of the key/value pairs must be something where the value is unique for each item
- Filtering capabilities depend on the functionality available on the endpoint
As long as they meet the restrictions, JSON feeds can come from anywhere - public data, applications, Azure, Git, etc.
In this post, we'll show some of the ways you can use a feed from a Git repo to populate form data.
What's in the Git?
In the WCMS, we have an automated task that runs nightly and saves an up-to-date list of live WCMS 3 sites to the campus GitLab in a variety of formats, including a JSON file that is compatible with remote data fields.
To locate the URL we need, we find the find the file we need in the repository, and click "open raw". This opens the actual file, and we copy the resulting URL to our clipboard.

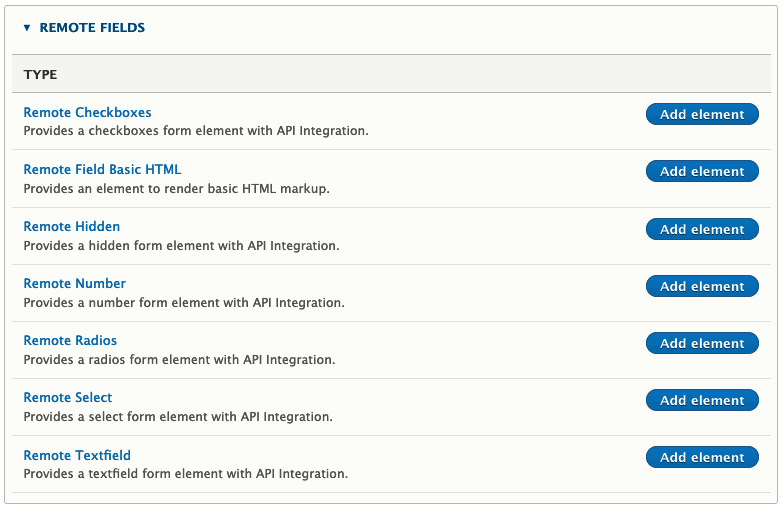
Field types
There are several types of remote field, and you'll want to pick the ones that make sense for the data you have and what you're trying to do. (For example, our list of sites might make sense to use as checkboxes or radios - though that'd be an awfully long list - but probably makes the most sense as a remote select.)

Creating the form
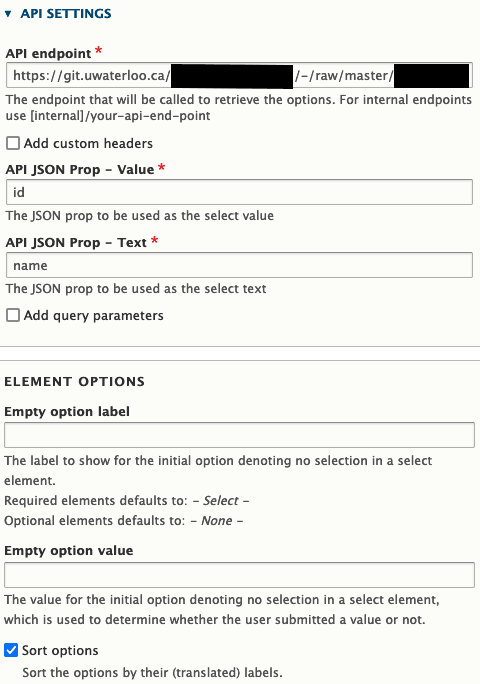
We create a new form and add a remote select element to it. We give it a title and paste the Git URL we copied earlier into the API endpoint field.
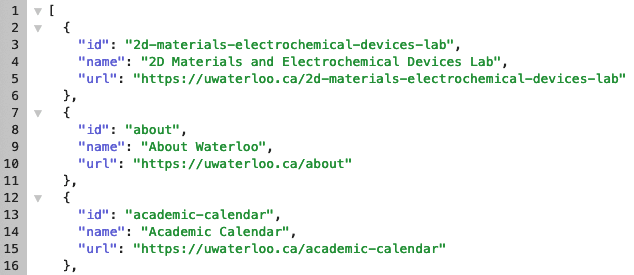
Now, we need to know the properties in the JSON file (the keys) that will be used for the value (which must be unique - there can't be multiple items with the same value) and the text.
Out of the box, browsers will just display JSON as the raw text - it can be helpful to install a browser extension like JSON Lite so you can see the JSON in a user-friendly way. With this installed, it's easy to see for this particular file what we want is the "id" and "name" keys, respectively (we won't be using the other key, "url").

We add those in to the "API JSON Prop - Value" and "API JSON Prop - Text" fields.
Finally, it's worth noting that by default, the select list will come in using the order of the data, which in this case is alphabetically by the by URL, instead of the site name. Since the site name is what we're showing people, we checkmark "sort options". This sorts data by the label, with anything that starts with a symbol or number coming first, then things that start with uppercase letters, then things that start with lowercase letters - so data consistency is important!

Finishing up
From there, you'd add whatever other "normal" fields for any other information you might need, then you've got your form.
Note that the data from the JSON file is cached for a period of times, so changes to the information are not visible right away.
Our example form is below. What do you think you could use remote fields for?