Do you know that you can customize your dashboard? This lets you put the things you use most front and centre, and put less-used things further down, and remove completely things that you never touch.
Customizations only affect you - anyone else on the same site is not affected by your changes. They also only affect your current site, so you can set up a different set of customizations for each site, to optimize your individual workflows.
To get started, go to your dashboard and click the "override" button.
Once you are there, things work very similarly to how Layout Builder works when you are working on content. (It is, in fact, using Layout Builder underneath - there are just some differences because of how the dashboard works.) You can create and remove sections, and you can add, remove, configure, and drag around individual blocks.
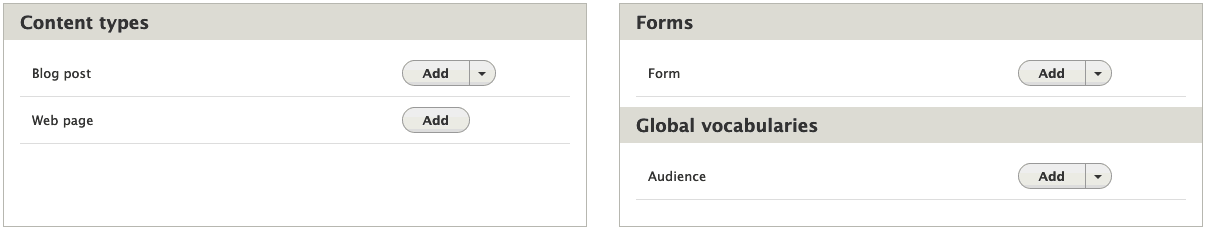
Many of the blocks have configuration options that let you change what is displayed, and because the same block can be used multiple times, you can use this to put specific pieces of functionality in separate spots. In the screen shot below, a two-column section was created, and populated with one content management menu block in each column. The first block was configured to just show the blog post and web page content types, and the second block was configured just to show forms and the global audience vocabulary.

Once you have made your desired changes, click the "save layout" button at the top of the screen.
If you decide you want to go back to the default dashboard, you can go back into the override, and click the "reset to default" button.

How did you like this tip? Is this something you are already doing, or maybe something you will look to adapt? Have you got a particularly useful dashboard layout that you'd like to share? Are you inspired with suggestions for future tips? Send us feedback!