Contact Library Accessibility Services
Dana Porter Library, Room 251C
University of Waterloo Library
Waterloo, Ontario N2L 3G1
(519) 888-4567 x33012
The Accessibility for Ontarians with Disabilities Act's (AODA) Information and Communications Standard is part of the Integrated Accessibility Standards Regulation (IASR) that includes requirements for accessible websites and web content.
These requirements follow the World Wide Web Consortium (W3C) Web Content Accessibility Guidelines (WCAG) 2.0.
WCAG guidelines are based on four principles, including:
Perceivable: information and user interface components must be presentable to users in ways they can perceive
Operable: user interface components and navigation must be operable
Understandable: information and the operation of user interface must be understandable
Robust: content must be robust enough that is can be interpreted reliably by a wide variety of user agents, including assistive technologies
Currently, there are eleven WCAG 2.0 Level AA requirements that academic libraries must complete by January 1st, 2021. Note - requirements related to "Live Captions" and "Prerecorded Audio Description" are exempt from AODA Information and Communications Standard compliance.
Each requirement is outlined below with intent and other categories, including examples, benefits, techniques, and resources, to help with understanding and implementation.
The information below is taken from"How to Meet WCAG (Quick Reference)". Level AA requirements are highlighted and include more details that may be of interest to you.
Requirement:
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1, exceptions:
Intent:
Examples:
Text with almost almost exactly 4.5:1 contrast,
These combinations are not readable for everyone. That is why 4.5:1 is a minimal contrast ratio.
Benefits:
People with low vision often have difficulty reading text that does not contrast with its background. This can be worsened if the person has a colour vision disability that further lowers the contrast.
Providing a minimum luminance contrast ratio between the text and its background can make the text more readable, even if the person does not see the full range of colours. It also works for the rare individuals who see no colour.
Resources:
Requirement:
Text can be resized without assistive technology up to 200% (twice the width and height) without loss of content or functionality, exceptions:
Intent:
On-screen text can be scaled successfully so that it can be read directly by people with mild visual disabilities, without requiring the use of assistive technology like a screen magnifier.
Examples:
Definition:
Images of text display text that is intended to be read:
Requirement:
If the same visual presentation can be made using text alone, an image is not used to present that text, exceptions:
In these situations where images of text must be used, the text alternative must contain the same text presented in the image.
Intent:
If an author can use text to achieve the same visual effect, they should present the information as text rather than using an image.
Example:
The following image is the logo for the Web Accessibility Initiative. It is not part of a link, so the text alternative is “Web Accessibility Initiative”. There’s no need to mention that it is a logo.

Benefits:
Genuine text is much more flexible than images because it can be resized without losing clarity, and background and text colours can be modified to suit the reading preferences of users. Images are more likely to distort and pixelate when resized.
Requirement:
More than one way is available to locate a web page within a set of web pages.
Intent:
Examples:
Benefits
Requirement:
Describe topic or purpose.
Intent:
Benefits:
Online learning resources:
Requirement:
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible.
Intent:
It must be possible for a person to know which element among multiple elements has the keyboard focus. If there is only one keyboard actionable control on the screen, the requirement would be met because the visual design presents only one keyboard actionable item.
Examples:

Benefits:
Requirement:
The language of each passage or phrase in the content can be programmatically determined except for proper names, technical terms, words of indeterminate language, and words or phrases that have become part of the vernacular of the immediately surrounding text.
Intent:
Ensure that user agents can correctly present content written in multiple languages. This makes it possible for user agents and assistive technologies to present content according to the presentation and pronunciation rules for that language. This applies to graphical browsers as well as screen readers, braille displays, and other voice browsers.
Technique:
The objective of this technique is to clearly identify any changes in language on a page by using the lang attribute.
Language tags use a primary code to indicate the language, and optional sub-codes (separated by hyphen characters) to indicate variants of the language. For instance, English is indicated with the primary code "en"; British English and American English can be distinguished by using "en-GB" and "en-US", respectively. Use of the primary code is important for this technique. Use of subcodes is optional but may be helpful in certain circumstances.
Example:
Demonstrates the use of the lang attribute to define a quote written in German.
<blockquote lang="de">
<p>
Da dachte der Herr daran, ihn aus dem Futter zu schaffen,
aber der Esel merkte, daß kein guter Wind wehte, lief fort
und machte sich auf den Weg nach Bremen: dort, meinte er,
könnte er ja Stadtmusikant werden.
</p>
</blockquote>
Resources:
Requirement:
Navigational mechanisms that are repeated on multiple web pages within a set of web pages occur in the same relative order each time they are repeated, unless a change is initiated by the user.
Intent:
Examples:
a consistently located control — a search field is the last item on every web page in a site. Users can quickly locate the search function
an expanding navigation menu — a navigation menu includes a list of seven items with links to the main sections of a site. When a user selects one of these items, a list of subnavigation items is inserted into the top-level navigation menu
consistently positioned skip navigation controls — a "skip navigation" (or "skip to main content") link is included as the first link on every page in a Web site. The link allows users to quickly bypass heading information and navigational content and begin interacting with the main content of a page
skip to navigation link — navigational content is consistently located at the end of each page in a set of web pages. A "skip to navigation" link is consistently located at the beginning of each page so that keyboard users can easily locate it when needed
Benefits:
Ensuring that repeated components occur in the same order on each page of a site helps users become comfortable that they will able to predict where they can find things on each page. This helps users with cognitive, visual, and intellectual disabilities.
Requirement:
Components that have the same functionality within a set of web pages are identified consistently.
Intent:
This consistency extends to the text alternatives. If icons or other non-text items have the same functionality, then their text alternatives should be consistent as well.
Note: Text alternatives that are "consistent" are not always "identical." For instance, a graphical arrow at the bottom of a web page that links to the next web page has the text alternative, "Go to page 4." To avoid repeating this exact text alternative on the next web page, it would be appropriate to say "Go to page 5". These text alternatives would not be identical, but they would be consistent, satisfying the requirement.
Examples:
icons with similar functions — a printer icon labeled "Print receipt" is used in one part of an application, while the same printer icon labeled "Print invoice" is used in another part. The labeling is consistent, but the labels are different to reflect the different functions of the icons, satisfying the requirement
example of failure — a submit "search" button on one web page and a "find" button on another web page both have a field to enter a term and list topics in the Web site related to the term submitted. In this case, the buttons have the same functionality but are not labeled consistently
aria-label="..." accessible names. For users of assistive technologies, these two buttons will be announced differently and inconsistentlyBenefits:
Requirement:
If an input error is automatically detected and suggestions for correction are known, then the suggestions are provided to the user, unless it would jeopardize the security or purpose of the content.
Intent:
Ensure that users receive appropriate suggestions for correction of an input error if it is possible. The WCAG 2.0 definition of "input error" says that it is "information provided by the user that is not accepted" by the system.
Examples:
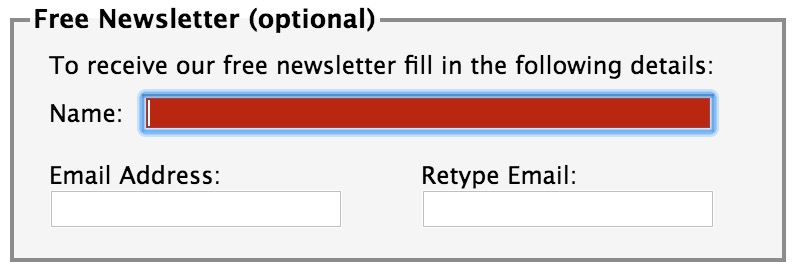
additional Help for Correcting An Input Error — the result of a form that was not successfully submitted describes an input error in place in the page along with the correct input and offers additional help for the form field that caused the input error
Suggestions from a Limited Set of Values — an input field requires that a month name be entered. If the user enters "12," suggestions for correction may include
Techniques:
See "Sufficient Techniques" with multiple links for,
Benefits:
Providing information about how to correct input errors allows users who have learning disabilities to fill in a form successfully. Users with visual disabilities understand more easily the nature of the input error and how to correct it. People with motor disabilities can reduce the number of times they need to change an input value.
Requirement:
For web pages that cause legal commitments or financial transactions for the user to occur, modify or delete user-controllable data in data storage systems, or submit user test responses, at least one of the following is true:
Note: This guideline will not apply to most library websites; if you want more details, see Understanding Success Criterion 3.3.4: Error Prevention (Legal, Financial, Data)
The WC3's Markup Validation Service checks the markup validity of Web documents in HTML, XHTML, SMIL, MathML, etc.
Validate options include:
Using the validator helps you fix both errors and warnings.
Dana Porter Library, Room 251C
University of Waterloo Library
Waterloo, Ontario N2L 3G1
(519) 888-4567 x33012
The University of Waterloo acknowledges that much of our work takes place on the traditional territory of the Neutral, Anishinaabeg, and Haudenosaunee peoples. Our main campus is situated on the Haldimand Tract, the land granted to the Six Nations that includes six miles on each side of the Grand River. Our active work toward reconciliation takes place across our campuses through research, learning, teaching, and community building, and is co-ordinated within the Office of Indigenous Relations.
Select 'Accept all' to agree and continue. You consent to our cookies if you continue to use this website.