The brightest choose Waterloo. That’s because being original and innovative infuses everything we do.
The imagery we use reflects that mentality too. Imagery shows the world who we are as a brand. When designed with our values in mind, it has the power to evoke strong emotions, create a mood, strengthen an idea, and even say a thousand words.
Key considerations
When selecting imagery, keep in mind the following guiding principles that apply to any image style, from photography to illustration:
- Keep it original — Always avoid generic imagery. If it looks like something you pulled from the first few pages of a Google image search, it isn’t right for Waterloo.
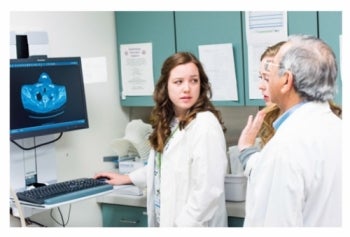
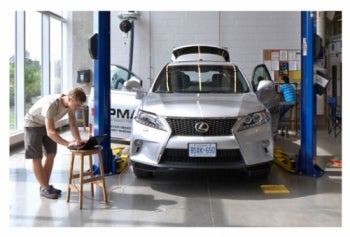
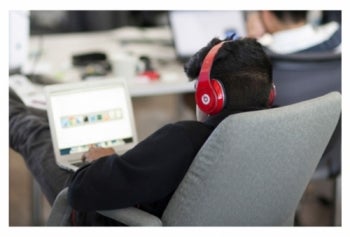
- Immerse viewers in the experience — Frame imagery in a way that makes viewers feel part of the action. That means no staged poses or extreme angles.
- Highlight real-world impact — Choose brand imagery that clearly illustrates how Waterloo is making a positive difference in the world.
- Illustrate high-level ideas — Illustrations should focus on supporting the story by communicating compelling ideas rather than technical details.
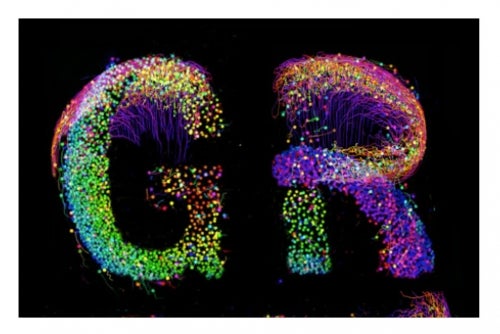
- Experiment with fresh approaches — Try incorporating cutting-edge imagery techniques where appropriate. A fresh approach can communicate innovation just as much as a story’s content.
Image style
Our image style incorporates photography, generative renders, illustration, infographics and symbols. We use these styles both independently and in combination to create compelling brand visuals.
Expand the following sections to view guidelines for using each type of image.